Herkenbaar? Je zoekt op je telefoon ‘even’ de menukaart van jouw favoriete restaurant op; hebben ze ook vega-opties voor je vriendin? Je hebt de website gevonden, maar hij is duidelijk niet gemaakt voor de telefoon. Op de computer werkt dit ontwerp misschien wel, maar op je telefoon is de menukaart niet te vinden.
Geïrriteerd scroll je verder naar de website van de naastgelegen brasserie. Die heeft wél een duidelijke menukaart die je in no-time downloadt op je telefoon. En zo te zien hebben ze genoeg vegetarische opties. Je boekt een tafel voor vanavond bij de brasserie. Gemiste kans voor jouw favoriete restaurant, lopen ze mooi een boeking mis.
Aangepast ontwerp
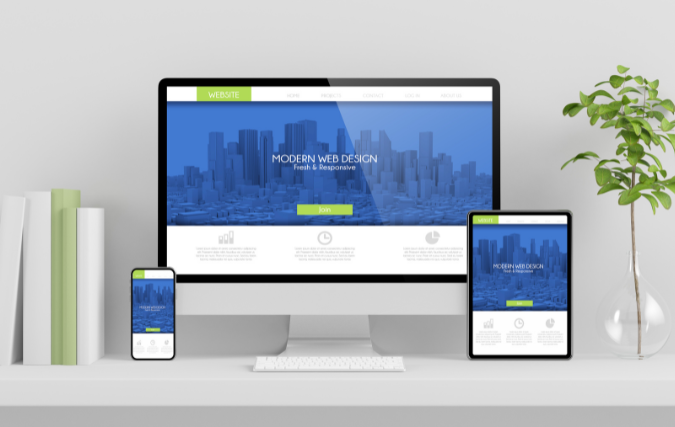
Een webbezoeker wil op jouw website snel de juiste informatie kunnen vinden. En omdat steeds meer websiteverkeer via de mobiele telefoon komt, is het logisch dat jouw website er ook, of eigenlijk juist, op mobiel superverzorgd uitziet. Een ‘responsive website’ heet dat. Het webdesign past zich dan aan, aan het apparaat waarop de website wordt geopend.
Dat kan betekenen dat hij de grootte en indeling aanpast; de tekst en afbeeldingen worden kleiner getoond. Maar het kan ook zijn het ontwerp zich volledig aanpast een de mobiele telefoon. Het menu wordt anders ingedeeld en ook de product- of dienstweergave is anders. Bijvoorbeeld horizontaal scrollen in plaats van verticaal.
Topsnelheid
Niet alleen het ontwerp, ook de laadsnelheid van jouw website verschilt per apparaat. Op een mobiele telefoon laadt een website anders dan op de computer. Een duidelijk verschil; een computer heeft een wifi-verbinding of een directe internetverbinding via een netwerkkabel. Terwijl een telefoon met 3, 4 of 5G verbonden is. Daar moet je rekening mee houden als je een sterke mobiel-proof website wilt.
Afbeeldingen zijn zwaar. Het laden van veel afbeeldingen kost tijd. Op de website van je telefoon mogen de afbeeldingen kleiner zijn dan op de computer. Ze worden namelijk op een kleiner scherm getoond. Dát scheelt weer laadtijd.
Zeker als je met een standaard Content Management Systeem (CMS) werkt, ofwel een web bouwprogramma, kan het verstandig zijn om met verschillende thema’s te werken; één voor mobiel en één voor op de computer. De thema’s zijn zo ingesteld dat ze rekening houden met de laadtijd van het apparaat.
Wil je voorkomen dat je verkoop misloopt door een gebrekkige website? Laat onze webbouwers eens naar je website kijken. Zij doen je graag een verbeteringsvoorstel. Contact opnemen is simpel: stuur ons vrijblijvend een mailtje of bel ons op.



Reacties op dit artikel
Reactie plaatsen? Log in met uw account.